How to Revamp Your Website for a Better Customer Experience?

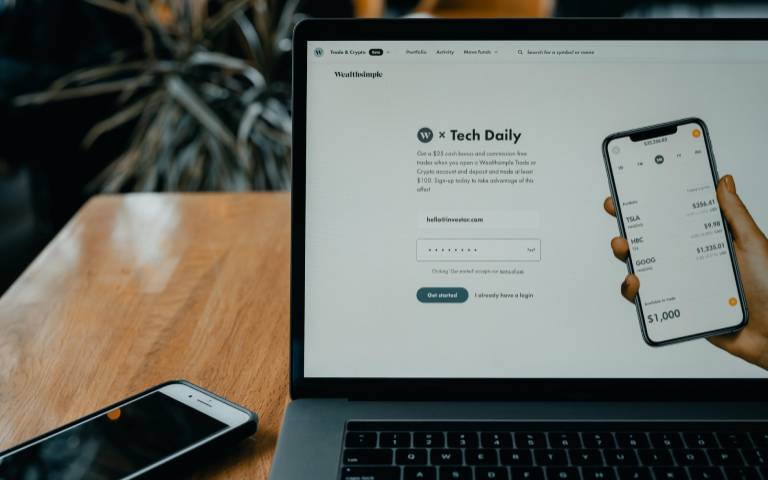
In today’s era, your website has become a more powerful tool than ever. Your site is your 24/7 salesman, and similarly, it has the capability of being your most valuable asset and the highlight of your marketing efforts. A poorly designed website could be limiting your conversions and revenues.
However, the trends are constantly changing, making your website look old and outdated. While sometimes a website revamp might be ideal, you may not have the time or money to invest in such a large project. In order to overcome this challenge, we have gathered some ways for improving your website, so that it becomes more helpful and useful.
Indications to Revamp Your Website
In order to see the phases of a website revamp, we should first investigate the signs which demonstrate that your site needs an update:
- Check your bounce rate – A reliably high bounce rate is one of the excellent signs that it is an ideal opportunity to refresh things.
- Technical Issues – If you see that your website takes too long to load, doesn’t look good on cell phones or is having other technical problems – it is highly recommended that you revamp your site.
- Users are not converting – Suppose that your bounce rate is down and users are not converting as well. There could be plenty of reasons including, pricing, call-to-action missing, etc. One of the major reasons is usually poor website navigation and UX optimization.
- Old Website – If your site has not been updated in many years and is old, it’s now fallen behind the most recent patterns and best practices. It’s an ideal opportunity to give it an upgrade, regardless of whether the main thing you need is to bring the obsolete web design to the 21st century.
Ways for improving your site in a single revamp
Got a website you’re not entirely happy with? Worse still, your customers aren’t entirely happy with it either. They’re not converting – and they’re not really visiting anymore.
Here’s the thing, a poorly designed website can kill your conversions, and your whole company. The importance of a website for any business can’t and shouldn’t be underestimated. But we get it, undertaking a website revamp can take up a lot of time, effort, and energy. Well, it doesn’t have to if you understand the key stages of a website revamp and stick to a plan. Moreover, once it’s done – it’s done. Join us as we take a look at some website revamp best practices so you can take yours from zero to hero in one go.
Focus on your visitors’ reviews
Nowadays, the buying decisions of the consumers are influenced by many factors but positive ratings about a product or service is among the top 3. For any new users that visit your website, they are always on the lookout for reviews about your product or service. Once a user makes a purchase on your website, urge them to post a review or feedback on your website. This will not only influence new visitor’s buying decisions but also increase your brand’s credibility. This will surely retain your existing customers by making them choose your company over the competitors’.
These days, it has become easier for the customers to compare different brands online through the customers’ feedback or reviews. Customers are getting skeptical day by day that is why it has become a challenge for the brands to differentiate in the market. That is why it is very important to show the client’s feedback and reviews on the website. It will reduce the bounce rate and increase the conversion rate, as the customers will be able to see the products/services information and client reviews on different touchpoints of the website. Customers will always do their research before buying the products/services. Make sure to provide them with the latest information, so they don’t leave your website.
Monitor your site’s speed
A report suggests that if your website takes longer than three seconds to load, the visitors tend to leave the site. That sounds ridiculous, but, as the internet is getting better and faster day by day, the customers’ expectations have also increased. Google has also started to rank on the basis of website speed. This means that if your website is slow or takes too long to load, Google will not rank your website. As you see now, website speed has a direct impact on customer’s experience on your website, your visibility to them and it can in turn increase sales. There are different tools which help you check your website speed so that you can see how you can improve your page load time. This tends to improve the client experience, which in turn will result in consumers staying longer on your website and shopping.

Understanding the behaviour of website visitors
Our target audiences do not necessarily have to be from the same culture and they do not have the same user journeys, hence they always consume the content of your website differently. They already have handsome knowledge about how to navigate a website to get the desired results. It is extremely crucial that you have a website that does not only have a great content strategy to keep the audience engaged but also an incredible user interface & user experience in order to convert them from being visitors into your customers.
If you see your visitors coming to your website and leaving it in the initial 3 to 5 seconds then there is a high probability that they will never come back again. There should not be a mismatch between what you are trying to sell and what they want to buy. It is very important that you provide them with a proper user journey (in terms of content and design) that guides them how to navigate your site.
Once you understand your audience’s attitudes and behaviors about your website, you can easily come up with a website that does not only meet their expectations but exceed them.
Reduce Friction and Eliminate Interruptions
Certain components on your site will reduce the worth of the message you’re attempting to deliver. Complex animations, content that is excessively long, and “stocky” site pictures are only a couple of instances.
With a crowd of people that just has an ability to focus for eight seconds, you should be making it crystal clear what your clients will learn from the page they’re seeing and your design should not degrade this. This makes sure that you have constant brand guidelines you can work with.
This should be detailing your text style, color palate, symbolism, iconography, and logo usage. Without this present, it’s simple for organizations to be struggling to design pages. You’ll probably begin to see random tones and different text styles and sizes, which thus, can divert viewers from your message or confuse those attempting to convert.
Avoiding a large number of on-page animations or interactions is also very crucial. In case you’re looking through a web-page and see each button beating or a set of icons each with their own animation, it can feel overpowering and divert you from understanding what’s happening on the page.
The hero picture usually offers no place for interruption. The way that the saint picture itself is not excessively detailed and is covered with a white overlay permits the content to stick out, as opposed to vanishing into the picture. Subtleties like this truly help make or break your site experience and assist your clients with learning what you need them to learn, which leaves less space for uncertainty.
Implementation of call-to-action
When the viewers land on your webpage (most probably through the blog or landing page), you need to direct them to places on your site that will assist with sustaining them to convert. Guide them in the right way so they do not need to battle to discover what they are searching for.
Probably the most ideal approach to further develop your website architecture is to utilize deliberately positioned call-to-actions in areas like the upper right of your navigation, beneath segments that require action, and at the lower part of your site pages.
In any case, don’t forget to focus on your purchaser’s excursion. The simple thing to do on your site is to overwhelm clients with the most bottom-of-the-funnel (BOFU) any place they go, assuming somebody isn’t prepared to purchase yet, they probably will make no move by any means.
All things considered, you should meet your client where they depend on the page they’re seeing.
Organized navigation
Navigation is the key to designing your website. It is the guide that basically shows the center spot that the clients can visit. It’s the way clients can undoubtedly jump further into areas like your services, products, blog, and so forth.
There’s nothing more terrible than a website with a scattered or confusing navigation interface. Poorly designed practices like overstuffing the navigation, utilizing dubious or baffling hypertext, and need or firm can make it difficult for your viewers to discover where they wanna go.
The users have no reason for staying on your website if they cannot even find what they are looking for. They will most probably bounce instead and find some competitor offering better user-experience to them.
While working on your site’s navigation, make sure that your viewers can discover what they’re searching for, easily. This would incorporate smoothed out content, navigation hierarchy, and responsive plan, so the experience doesn’t radically change on cell phones.
Overhaul your content marketing strategy
Content is a very important part of your website and plays a very critical role in the success of your website. But if the content marketing is poorly managed and executed, that will become the reason for higher bounce rate for your website.
In order to create a more client centric content, study your target audience closely and use that information to create content. There are different tools like Quora, BuzzSomo, and Answer the Public that are used to help in understanding what type of content the audience is interested in.

Then, in order to move forward, you need to put together a stronger content marketing strategy that you can start, that helps in boosting the conversion rate for your website.
Focus on brand consistency
Brand consistency should be a critical component to update your site. If you miss this, you will miss out as clients search for brands they can recall and associate with.
So, it is critical that your text styles, typography, logos, shading plans, and pictures are consonant for all of your pages, and that they stay consonant past your site as well – from email and web-based media to business cards and pamphlets.
The branding does not always have to be eye-catching or loud. It can be simple and understated as long as it matches the brand image and personality. Developing a strong brand identity can only help you to build a better relationship with your target audience.
Optimize for Search Engine Optimization (SEO)
You have most likely already read many blogs and articles on the importance of search engine optimization (SEO), so we will not bore you with that. You already have an idea about the importance of website revamp strategy.
Execute the Website Revamp Strategy
The time has come to get back to work. Do what you realize you can, outsource what you can’t – don’t half-ass things just to save a couple bucks – you will simply wind up requiring another redo a year after that.
You could start with a delicate launch and assemble some response first. That way, you will not waste energy and time on an all out site revamp that hasn’t exactly worked.
Try to test, test, and test. This incorporates testing your webpage speed utilizing Google PageSpeed Insights, the route of your site, and its cellphone readiness. Test on various screens to perceive how things work and function, and consider every contingency.
Request that companions and associates test the site as well. It is consistently a smart thought to have some open-minded perspectives that were not a piece of the revamp procedure.
Conclusion
The next step is to solidify your own website revamp strategy using the advice in this blog and get to work. A website revamp doesn’t have to be super time-consuming. If you can get the right team on board, you’ll soon be well on your way.
Whenever it’s done, you will have a new and clean site that generates leads, rather than dismissing them. Then, at that point, it’s simply an issue of checking your analytics for polishing changes that will guarantee you continue to move the correct way.